どうも〜!!Joe満(ミツル) ですっぅ!!
Gravit Designerという無料の描画ツールを使って、似顔絵キャラに被り物を作成して被せてみました!!
これからイラストをやってみたいって方の参考になれば嬉しいです♪♪


こんな感じで吹き出しに使えるぜっ!!

最後に動画もあります!!参考にしてみてね♫
先日、紹介した似顔絵アプリのキャラに被り物を作ってかぶせたいと思ったのがキッカケでした♫
Gravit Designerとは
グラビットデザイナーとは、無料の描画ソフトウェアです!!
言わばデザイナーの必須ツールであるAdobeの“Illustrator”に代わるデザイン系の描画ツールとなりますね♫
以前、私は“Inkscape”というソフトをiMacにインストールして使用していたのですが、macOSをCatalinaにアップデートした時に使用できなくなりました…(^^;;
別にそんなに使用していなかったので、そのまま放置しておりました…^^;
そして、先日、OSごとSSD化をしまして、iMacが超高速かつ真新しく生まれ変わりました!!
そんな中で、何かグラフィック関係の勉強をしたいなーと思い始めて、辿り着いたのが、このGravit Designerというソフトでした(๑˃̵ᴗ˂̵)
無料の描画ツールとしては、Inkscapeの方が先に名が挙がるイメージですが、なにぶんMacだとインストールに一手間かかったり、日本語化で、また手間かかったり…使いづらい部分が多いように感じました。
それに引き換えこのGravit Designerというソフトは、無料な上に、Macへのインストールがラクラクっっ!!そして、Web版(ブラウザ上で動作)もあったりします♫日本語化もされてますしね(´∀`)
そして、今回使用してみたところ、使用感も抜群に良いと感じましたっ!!プロの方たちのことは分かりませんが…(^^;; 私のような素人無勢がお絵かきをする分には十分かつ、扱いやすいと感じます♫
Gravit Designerのインストール方法
インストールについては、シャモエイさんのページにて、非常に簡潔かつ分かりやすく説明して頂いているので、そちらをご覧ください♫
簡単にインストールできますね(๑˃̵ᴗ˂̵)
一応、ダウンロードページのリンクを下に貼っておきます♫

ベクター画像とは
皆さんは、ベクター画像ってご存知でしょうか??
写真のデータなどとは違い、いわゆるコントロール・ポイントと呼ばれる点を曲線で繋いで、描かれたものになります。そして、その曲線の曲率は数式によって定義されています。
大きな特徴としては、拡大したり、縮小したりしても、画自体のクオリティは保たれ、良い状態を維持できる点にありますっっ!!
看板やロゴなどに多く使われる手法ですね♫
ゲームのキャラなどにも使われているかもしれません。
あとは、Adobeの「After Effect」やAppleの「Motion」などと組み合わせれば、ベクター画像に動きを付けたり、カメラワークを利用したりして、動画にすることができます♫
この時も拡大や縮小に強いベクター画像が強いですね。カメラワークでどれだけ寄っても粗くなりませんからね♪♪

ベジェ曲線について
上記のようなベクター画像でイラスト作成する時に、扱うのがベジェ曲線というものです!!
これが、ややこしいように感じるのですが、今回紹介するように、図形を変形させてイラストを作成すると、その過程の中で、何となくベジェ曲線の動かし方や、扱い方が理解できるようになってくると思います♫
なんせ私自身、それを痛感しましたwww

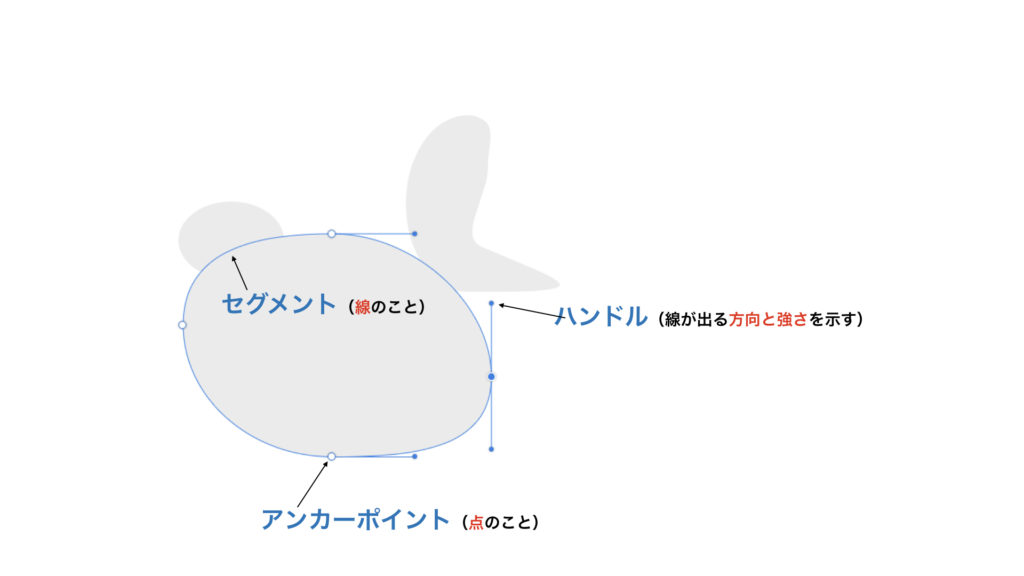
アンカーポイント(点)
線と線が繋がって形を作っていくわけですが、その線と線のつなぎ目をアンカーポイントと言います。
ベクター画像の編集では、アンカーポイントを足したり、消したり、動かしたりして加工することができます。
セグメント(線)
アンカーポイントとアンカーポイントの間の線自体のことをセグメントと言います。
セグメントの両端には必ずアンカーポイントがあるような構図になります。
グラビットデザイナーでは、カーソルを「部分選択」にすれば、セグメントを直接的にひっぱったりして加工できます。この時、下記に示す「ハンドル」も合わせて変化するようになりますね♪♪
ハンドル
アンカーポイントから、どの方向に、どれくらいの強さでセグメント(線)が出ているかを表すものです。ハンドルを動かすことで、線を調整できます。
このハンドルの操作こそがキモになりますね。私はまだそこまで深くやってないのでわからないですが(^_^;)
ベジェ曲線の操作について
個人的にポイントだと感じることは…
- アンカーポイント一つに対して、二つのセグメントが出ること。
- それぞれのセグメントに対して、ハンドルが付いていること。
- ハンドルの向きと長さが、セグメントの動きに直結していること。
たぶん当たり前のことなんだと思うんですが、上の3点を理解するのに私はしばらく時間がかかりました(^^;;
また、アンカーポイント両端にあるセグメントに対して、設定が4つほどあります。これは、ハンドルの動作がどのようになるかを表すものです。
- 直線…ハンドルがなく、両端のアンカーポイントへセグメントがまっすぐ伸びていきます。
- 対称…片方のハンドルを操作するともう一方のハンドルも追従して動きます。(方向も強さも)
- 非接続…それぞれのハンドルが、バラバラに動作します。(方向も強さも)
- 非対称…対称と似ていますが、方向のみ追従し、強さはそれぞれ別々に操作できます。
まぁ、アンカーポイントの設定などは、必要になった時に覚えれば良いと思いますっ!!
とりあえず、やりたいことができればOKっしょっ!!
もっと詳しく知りたい方は、下記のページが分かりやすく説明してくれています♫

Gravit Designerで描画してみる
実際にグラビットデザイナーを使用してイラストを作成してみて感じたのは、【図形を使ってイラスト作成をする】ことから始めた方がベジェ曲線の理解は簡単な気がしました。
そして、今回は、図形からではなく、ペンツールを使用して一からサングラスを描くことにも挑戦しています!!まぁ、このサングラスって全部直線なんですけどね…(^^;;
ペンツールというのは、直接ベジェ曲線を描くためのツールです。
いざ、描いてみて注意した方がいいなって思った点をいくつかピックアップします!!
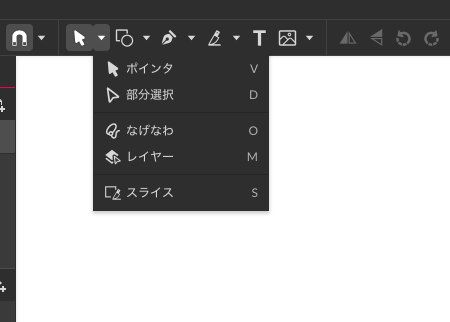
【ポインタ】と【部分選択】の違いを把握しておく
ここでだいぶ苦労したんですけど、画像を移動させたいのに、移動しない!!とかね。
図形を変形したいけど変形できないっ!!とかね。
全部、使うカーソルを間違えていただけだったらしい…orz

図形などを変形させる時は、部分選択(白い矢印)。オブジェクトの移動や大きさ変更などはポインタ(黒い矢印)となっております。あわせて、キーボードのショートカットにてポインタ(V)と部分選択(D)が割り当てられているので、慣れれば瞬時に切り替えができそうです♫
何もないところでダブルクリックしても入れ替わるような…すいません不確かです(^_^;)
- ポインタ…オブジェクトの移動や大きさの変更。(V)黒い矢印
- 部分選択…パス(図形)の編集、変形を行う。(D)白い矢印
今回、この2つの切り替えは頻繁に行いました。ショートカットのVとDを駆使することで、かなり効率よくスムーズに作業できそうです(´∀`)
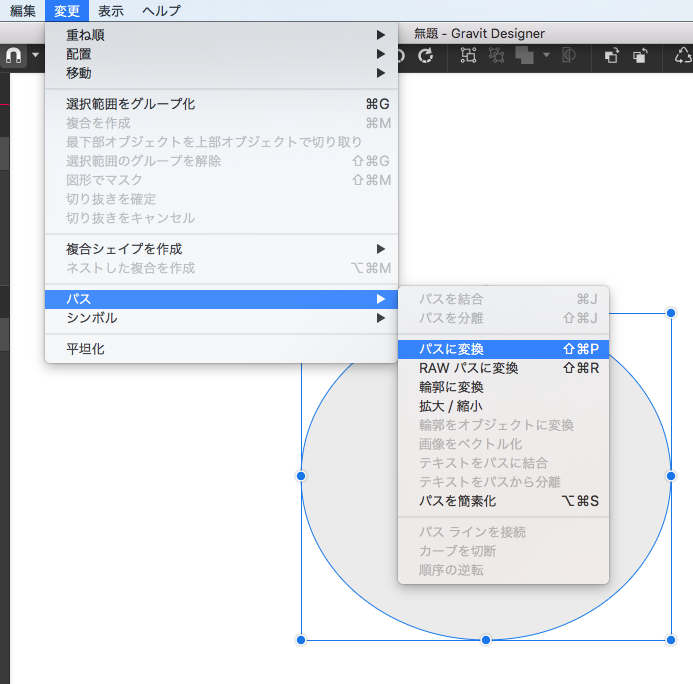
図形を変形させるには、“パスに変換”する必要がある
これも是非、知っておいてほしいことなんですが、初心者(私も含め)が陥りやすいところだと感じました。
“パスに変換”するってことは、言わば、図形からベジェ曲線への変換だということです。
おそらくですが、ベジェ曲線で描かれた対象をパスって呼ぶっぽいです。

間違いを恐れず言うなら、
ベジェ曲線=パス !!
違ってたらすいません…(−_−;)
図形ツールを使って作成したものは、あくまで図形であって、編集可能な状態じゃないってことです。図形を選択した状態で、メニューバーの変更からパスを選んでパスに変換を選択すると、変形させられるようになります♫
ちなみにこちらもショートカットがあります♪♪
shift+command+Pですね。
レイヤーについて(前面にだすか、背面に下げるか)
このレイヤーって概念は、触ってたらすぐに理解できると思います。
様々なソフトウェアでも存在しますしね。要は、選択している図形を前に持ってくるか後ろに下げるかって話です。
図形の数だけ、レイヤーができますので、表示の優先順位を付けるって言い方でも良いかもしれません。
図形だけでイラスト描いてみた【動画】
実際に今回作成の様子を動画にしておりますので、これからイラストを描いてみたいっていう初心者の方は、参考にして頂ければと思います♫
私が参考にして、非常に分かりやすかった記事を下記に載せておきます♫
このサイトはデザイン性も高くて、分かりやすいのでオススメです!!

.001-160x90.jpeg)

.001-120x68.jpeg)

コメント